【アクセス数に影響大】WEBサイトの表示速度 改善方法3選

こんにちは、シャリン(@sharin0gan)です。
ネットサーフィンする時に、WEBサイトの表示が遅かったら何秒まで待てますか? 数秒でも待てない人もいるのでは、ないでしょうか。
WEBサイトの表示速度は、ブログにとっては重要項目です。
「WEBサイトの表示が3秒以上かかるとユーザーの離脱率が上がる」という情報があります。
また、表示速度が遅いとGoogle検索上も悪影響があります。 Googleは2018年7月から、モバイル検索の検索順位要素としてページ表示速度を使用するアップデートを実施しました。
https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search
引用元 : Google検索セントラル ブログ
今回は、アクセス数に大きな影響を与える「WEBサイトの表示速度を改善する方法」について紹介する記事になります。
WEBサイトの表示速度改善によるメリット
WEBサイトの表示速度改善によるメリットは、主に以下が挙げられます。
1.Google検索順位に好影響、アクセスも増加
Googleは検索順位を決める要素としてページ速度を使用していますので、ページ速度が早い方が検索順位が有利になります。
2.WEBサイト訪問時の離脱率が改善
先程、WEBサイトの表示速度が3秒以上であると離脱率が下がることを記載しましたが、表示速度と離脱率は相関関係があると思いますので、反対に表示速度は早ければ早い程、離脱率が改善すると言えます。
3.WEBサイトに対して好印象を持たれる
表示速度の早い印象のあるWEBサイトは、自ずとアクセスされやすくなります。印象も良いでしょう。 逆に、表示速度が遅いWEBサイトでは新規の訪問者は離脱しやすく、結果手にリピーターになりにくいです。
WEBサイトの読み込み速度を測定
代表的なWEBサイトの読み込み方法として、「PageSpeed Insight」とChromeのデベロッパー・ツールを紹介します。
僕の利用している方法は、「PageSpeed Insights」です。 「PageSpeed Insights」は、Googleが提供するWEBサイトの読み込みを測定し、改善点を分析するプログラムです。 登録なしで、誰でも利用できますので、気軽に使用できます。
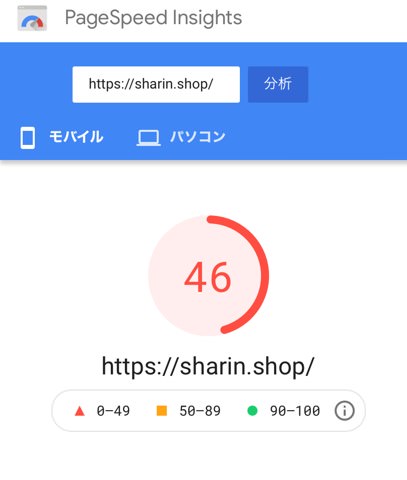
PageSpeed Insightsの使い方

リンク先から、トップページにウェブページのURLを記入し、「分析」を選択するだけで速度の読み込みが開始します。

この画面がでたら分析中なので、しばらく待ちます。20~1分程度で終了します。

このスコアが100点満点で表示され、WEBサイトの表示速度の指標となります。測定にバラつきがありますので、数回測定して平均値を指標とするのがおすすめです。
またモバイルと、パソコンのスコアがそれぞれ表示されます。モバイルサイトの方が、パソコンサイトより低くなりやすい特徴があります。
僕のブログでは、モバイルユーザーが半数以上でしたので、モバイルスコアを重要視しています。 読み込みコンテンツが重かったり、画像の枚数が多いと比例してスコアも悪化しますので、企業Webサイトでもスコアが30点台ということもありました。
モバイル用ブログのWebサイトは、目安としてスコア40以上を目指していきましょう。

結果のページを下にスライドすると、ページの読み込み速度を改善できる項目が表示されます。 自分のサイトのどこに時間がかかっており、改善の余地があるか参考になると思います。
Chrome デベロッパーツールの使い方
Chromeデベロッパーツールでは、何が表示速度のボトルネックになっているのか、分析することができるツールです。
まず、表示速度を調べたいサイトを開きます。

WEBサイトのページ上で、「右クリック」-「検証」を選択します。

デベロッパーツールが表示されますので、「ネットワーク」タブを選択します。 リロードボタンで、WEBサイトをリロードすると、自動で読み込まれます。
各項目別の読み込み順序と読み込み時間が表示され、下部に完全ページを読み込むためにかかった時間が表示されます。 次から、具体的にページ読み込み速度を改善する手段について紹介します。
ページ読み込み速度の改善方法
比較的簡単な方法で、ページ読み込み速度を改善する方法を3つ紹介します。

これらを全て実施した結果、僕の場合はスコアが15程度上がり、改善効果が表れました。
画像ファイルの最適化
近年は画像ファイルの高画質化や、ディスプレイ解像度の増加に対応して大きくなった画像サイズにより、読み込みに時間がかかってしまうことがありますが、その結果読み込み速度には大きな影響を与えています。
その改善策として、画像ファイルの最適化する方法があります。
僕の利用している「JPEGmini」は、画像の不要なデータを圧縮することで、画質の劣化を最小限にて、ファイルサイズを下げることが出来ます。体験版では200枚まで圧縮可能です。
JPEGmini:http://www.jpegmini.com/
cssを縮小
次に、cssファイル内にある余分な内容を削除することで、ファイルを縮小し、読み込み速度を改善する方法を紹介します。
下記のサイトにて、自分のWEBサイトのcssをコピーし、貼り付けし、「cssを縮小する」を選択するだけでcssの縮小ができます。
CSS Minifier:https://syncer.jp/css-minifier
注意点としては、cssを圧縮した後のコードを解読することは困難のため、事前にcss保存をしておくようにしてください。
不要なコードの削除
不要なコードを残しておくと、WEBサイトが読み込みにかかる時間がかかり、表示速度が遅くなりますので、できるだけ不要な記述は削除します。
僕の場合は、cssを都度追加していったら、被っていたコードや、機能していなかったコードが多数ありましたので、削除をしました。
まとめ
この記事では、WEBサイトの表示速度について、表示速度の測定方法と、改善方法について紹介しました。
WEBサイトの表示が遅いと感じる方は、特に効果的ですので、ぜひ表示速度の確認と改善をしてみてください。
それでは、シャリン(@sharin0gan)でした。
