Google アドセンス 審査合格後の手順・オススメの広告の貼り方【はてなブログにおすすめ】
 どうも、シャリン(@sharin0gan)です。
どうも、シャリン(@sharin0gan)です。
今回は、前回Google アドセンス記事の続きです。
前回は、Google アドセンスの申請から、審査までの手順・ポイントを紹介しました。
今回は、アドセンス審査に合格後の手順について紹介します。
ようやく、Google アドセンスに合格したから、これからドンドン稼ぐぞ!と思っている方もいるかもしれませんが、実際に広告利益を出していくために、もう少し準備が必要です。
合格後にやる事は、
①審査コードをブログから削除
②広告をブログへ貼り付け
③ブログのプライバシーポリシーにGoogleアドセンスの表記
の3つです。
初めてだと少し難しそうに見えるかもしれませんが、いずれも早ければ5分程度で終わる内容です。
手順を追って進めれば、誰でも出来ると思いますのでご安心ください。
Google アドセンス 合格後にやる事
①審査コードをブログから削除
②広告をブログへ貼り付け
③ブログのプライバシーポリシーにGoogleアドセンスの表記
Google アドセンス審査合格の通知
僕は3度目の申請にして、ようやくGoogle アドセンス審査に合格しました。
合格の通知方法はメールで、以下のような通知が届きました。通知の写真は人によってパターンが違うようです。
朝からいいことがありましたよ🤗
— sharin@メーカーエンジニア (@sharin0gan) 2021年10月3日
ブログを始めて約1ヶ月、3回目の申請でAdSenseに通りました!!
フォロワーの皆様のブログを参考にさせて頂きました!多謝!#ブログ初心者#ブログ初心者と繋がりたい #ブログ仲間とつながりたい #adsense pic.twitter.com/rEt4YuZZgB
この通知が届いたときは、嬉しかったですね。 この気持ちを忘れないように、今後も頑張りたいです。(この記事を書いた時点で、数日前のことですが…)
審査コードをブログから削除
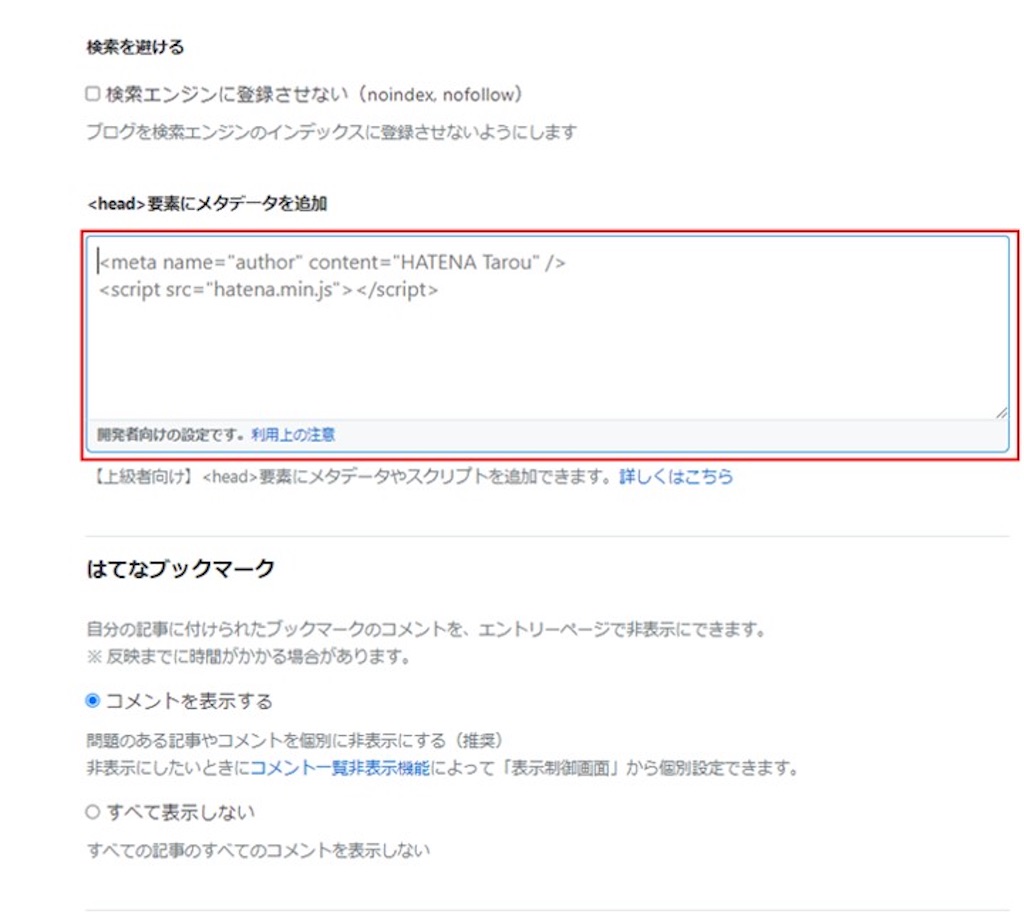
アドセンス審査時、ブログの
要素へ貼り付けた審査用コードは、意図しない不具合の元なので、削除しましょう。
広告をブログへ貼り付け
広告の設置方法の選択までの手順
次にブログへ、アドセンスの広告を貼り付ける手順を紹介します。

Googleアドセンスの合格通知メールから、利用開始を選択します。

アドセンスのページに飛んだら、「自動広告」か「手動で広告を設置する(広告ユニットごと)」か選択します。 ここでは、「広告ユニットごと」を選択します。
自動広告は、サイトにコードを1つ追加するのみで、簡単です。 Googleは、自動広告の表示方法の改善に取り組んでいるようですが、現状広告が多かったり、広告表示位置が適切で無かったりするので、この記事では手動での広告設置をオススメします。
広告の設置方法は、「自動広告」、「手動での広告設置(広告ユニットごと)」の2種類
・自動広告はブログへコードを1つ貼るだけの簡単設置
・現状、自動広告は表示が不適切な場合があるためオススメしない。
広告ユニットのコード取得
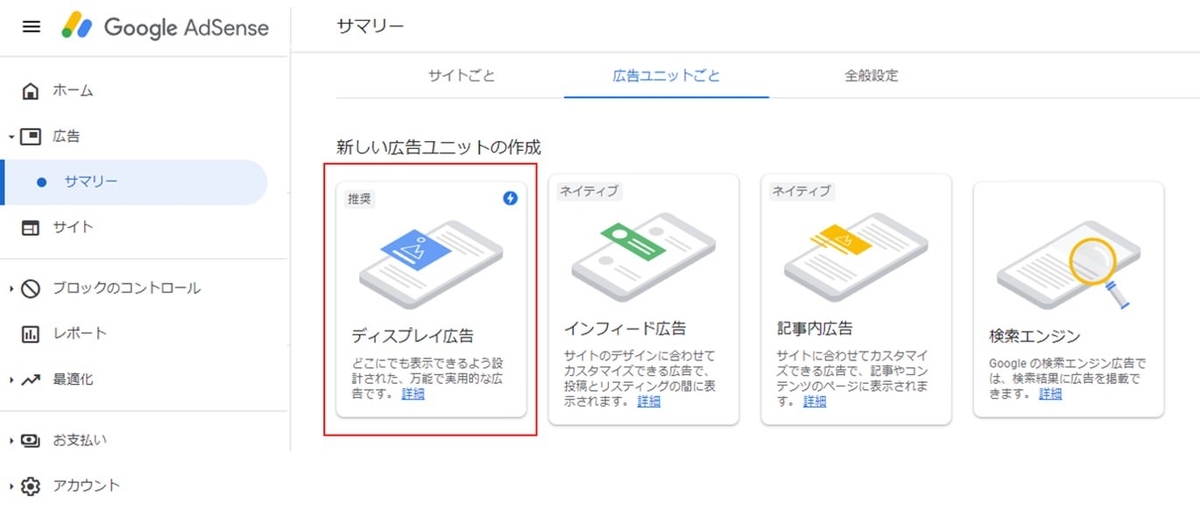
アドセンスの広告ユニットのページから、広告ユニットの種類を選択します。 「ディスプレイ広告」「インフィード広告」「記事内広告」「検索エンジン」の4種類があります。

ここでは、どのレイアウトにも万能な「ディスプレイ」をまず使用してみることをオススメします。

次に、広告ユニットの名前(スポンサーリンク等、何でも良いです)、「スクエア」、広告サイズ「レスポンシブ」を選択し、作成ボタンを選択します。

次に、「HTML」、「コードをコピー」でコピーし、完了を選択してください。これで広告ユニットのコード取得完了です。
※後でやり直し出来るので、ここでは不明点があってもとりあえず手順通り進めて問題ないです。
ブログへ取得したコードの貼り付け
先程コピーしたコードをブログに貼り付けます。コピーし忘れた方は、アドセンスの広告ユニットのページでコピーし直してください。
はてなブログを題材に手順を説明したいと思います
~はてなブログの場合~
広告を掲載する位置は、自分で好きな場所に設置することができますので、 慣れたら、自分で色々と試行錯誤してみるといいと思います。
この記事では、「記事上」「記事下」「サイドバー下部」の3箇所に貼り付けする 方法を説明します。
「記事上」「記事下」への広告貼り付け
ブログの概要のページへ行き、「デザイン」-「カスタマイズ」-「記事」-「記事上」・「記事下」へ、先程取得したコードを貼り付けし、変更を保存を選択します。

これで「記事上」「記事下」への広告貼り付けは完了です。

記事上広告は、このあたり。

記事下広告は、このあたりに表示されます。
「サイドバー」への広告貼り付け
比較的目立ちにくいですが、一応「サイドバー」にも広告を貼り付けます。

先程同じページ内で、「カスタマイズ」-「サイドバー」-「モジュールを追加」を選択します。

「モジュールを追加」の中で、「HTML」を選択し、取得したコードを貼り付けし、適用を選択すると完了です。

このあたりに、広告が表示されます。
ブログのプライバシーポリシーにGoogleアドセンスの表記
Googleアドセンスのプログラムを利用する上で、プライバシーポリシーにGoogleアドセンスの表記が必須ですので、忘れないようにしてください。
Googleアドセンスの規約では、以下のような内容の記載が必要となっています。
・Google などの第三者配信事業者が Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信すること。
・Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
・ユーザーは、広告設定でパーソナライズ広告を無効にできること(または、www.aboutads.info にアクセスすれば、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にできること)。
引用元:Google AdSenseヘルプ
引用元HP: 必須コンテンツ - Google AdSense ヘルプ
当サイトでも書き方も参考にしてみてください。
ads.txtファイルの警告について
Google アドセンスのページ内で、
「収益に重大な影響が出ないよう、ads.txt ファイルの問題を修正してください。」という表示が現れることがありますが、これについては、はてなブログの提供しているドメインでは対応ができないため、独自ドメインを取得し、各自でサーバーを借りて設置する必要があります。
ただし、設置できないからといって、問題が起きるわけでもないことをGoogleも表明しているため、心配する必要はないようです。僕も、表示が出ていますが放っておくことにしました。
ads.txt に関するガイド - Google AdSense ヘルプ
まとめ
この記事では、Google アドセンス 審査合格後の手順・広告の貼り方について紹介しました。
ここまでくれば、あとはひたすらアクセス数アップをモチベーションにして、日々ブログを充実させるのみです。
ブロガーの皆さん一緒に頑張りましょー。どうも、シャリン(@sharin0gan)でした。
